Ever You ask yourself that how to add code box in the middle of blog post?
There many ways to put code box, Now I am gonna tell you 2 way of them,
I will give you the simple method which better for new bloggers (like me),
and a advance method who is professional blogger.
The simple method:
Just Type the code below in your post in HTML mode
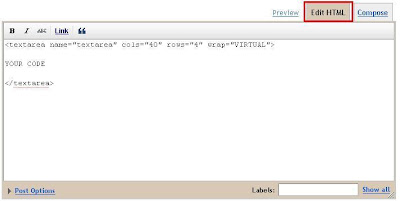
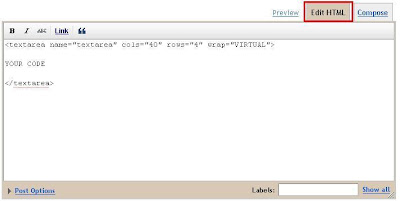
Giving an image for instruction:

And here are the results
Now its for the professional one:
1. Edit your Template going Blogger Dashboard > Template > Edit HTML
2. find the code ]]></b:skin>
3. Now add the code Above of ]]></b:skin>
4. Now click save template
5. Now make a new post and on your post just put the code given below
with your code that you want to put on code box ( in HTML mode)
<div class="code">
your code
</div>
here is the result:
Note: You cannot see the Professional Code Box on your post editor, so you'll have to save it and view the post from your blog.
There many ways to put code box, Now I am gonna tell you 2 way of them,
I will give you the simple method which better for new bloggers (like me),
and a advance method who is professional blogger.
The simple method:
Just Type the code below in your post in HTML mode
<textarea name="textarea" cols="40" rows="4" wrap="VIRTUAL">
YOUR CODE
</textarea>
YOUR CODE
</textarea>
Giving an image for instruction:

And here are the results
Now its for the professional one:
1. Edit your Template going Blogger Dashboard > Template > Edit HTML
2. find the code ]]></b:skin>
3. Now add the code Above of ]]></b:skin>
.code {
background:#f5f8fa;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4v7M_mcJDiut8zWYlvq2KsK_lI5_O3S1nIQawcKGIjEaWF4vyyUHwdLCJtHcLzhIr9_pZ-VR33_m1g5tdMiOuzHGjJZHXBwb69sKkvu24RhAnC-hUIklyOAIv01k5OlVer-dvdsyLtCI/s640/KAGAYA045.jpg);
background-repeat:no-repeat;
border: solid #5C7B90;
border-width: 1px 1px 1px 20px;
color: #000000;
font: 13px 'Courier New', Courier, monospace;
line-height: 16px;
margin: 10px 0 10px 10px;
max-height: 200px;
min-height: 16px;
overflow: auto;
padding: 28px 10px 10px; width: 90%;
}
.code:hover {
background: #FAFAFA; background-image:url(http://i142.photobucket.com/albums/r99/nilarimogard/o7t4j9.gif);
background-repeat:no-repeat;
}
background:#f5f8fa;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4v7M_mcJDiut8zWYlvq2KsK_lI5_O3S1nIQawcKGIjEaWF4vyyUHwdLCJtHcLzhIr9_pZ-VR33_m1g5tdMiOuzHGjJZHXBwb69sKkvu24RhAnC-hUIklyOAIv01k5OlVer-dvdsyLtCI/s640/KAGAYA045.jpg);
background-repeat:no-repeat;
border: solid #5C7B90;
border-width: 1px 1px 1px 20px;
color: #000000;
font: 13px 'Courier New', Courier, monospace;
line-height: 16px;
margin: 10px 0 10px 10px;
max-height: 200px;
min-height: 16px;
overflow: auto;
padding: 28px 10px 10px; width: 90%;
}
.code:hover {
background: #FAFAFA; background-image:url(http://i142.photobucket.com/albums/r99/nilarimogard/o7t4j9.gif);
background-repeat:no-repeat;
}
4. Now click save template
5. Now make a new post and on your post just put the code given below
with your code that you want to put on code box ( in HTML mode)
<div class="code">
your code
</div>
here is the result:
Your code here
Note: You cannot see the Professional Code Box on your post editor, so you'll have to save it and view the post from your blog.
No comments:
Post a Comment